|
For this tutorial you will need:
PSP 30 day trial version
here
A little patience
and some imagination
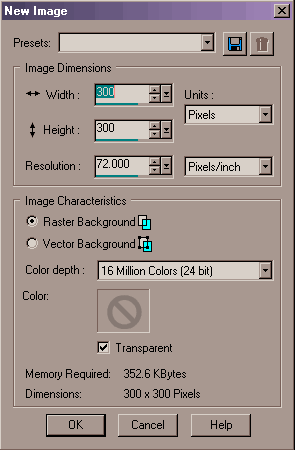
Step 1 Create a new image 300 X 300 transparent
and 72 DPI

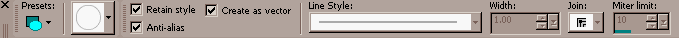
Step 2 click on shape tool ( )
and use these settings )
and use these settings

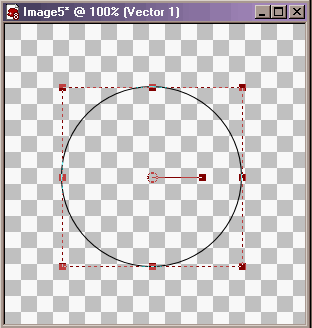
draw an eclipse or circle your choice (holding in
shift while drawing will make it a perfect circle)

Notice the bounded box around the circle
this signifies that it is a vector shape which is required
to complete this task of putting text at the bottom of the
circle. If yours does not have this box then you did not
make the circle a vector undo what you have and go back to
step 1.
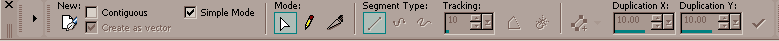
Step 3 click on your pen tool ( )
and use these settings )
and use these settings

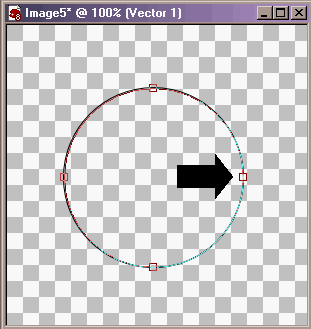
this is your image (minus the black arrow I'm using for
reference)

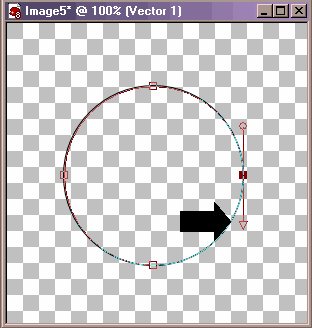
click on the point on the right to get this

Notice the arrow is pointing down we will change this in
the next step.
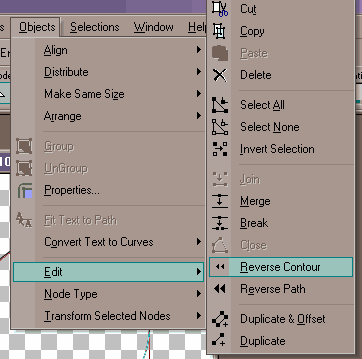
Step 4 Go to Objects --> Edit --> reverse Contour.

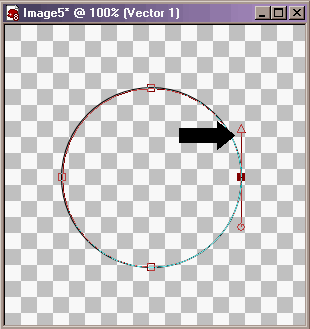
Now you will have this

Notice now the arrow is pointing up
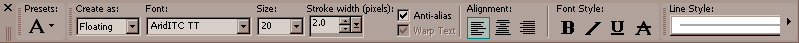
Step 5 now we will get to add text. Go to your text tool ( ) and use these settings
(make sure your line width is something other then 0) you
can use any font, color and size you want) ) and use these settings
(make sure your line width is something other then 0) you
can use any font, color and size you want)

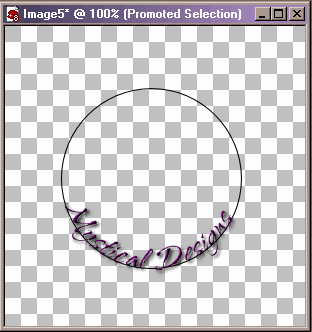
now hover on your circle near the bottom where you want
your text to be wait until the cursor changes to the A with
a half circle under it ( ) type in your text and click
apply. You may have to do this several times until you get
it positioned exactly where you want it. To redo it just go
to Edit->undo text and keep doing this until you get your
text where you want it. remember if you have it set to left
align then the text will begin exactly where you have your
mouse if it is centered it will be centered at the point you
clicked and if you have it right aligned the last letter
will be where you clicked the mouse. ) type in your text and click
apply. You may have to do this several times until you get
it positioned exactly where you want it. To redo it just go
to Edit->undo text and keep doing this until you get your
text where you want it. remember if you have it set to left
align then the text will begin exactly where you have your
mouse if it is centered it will be centered at the point you
clicked and if you have it right aligned the last letter
will be where you clicked the mouse.
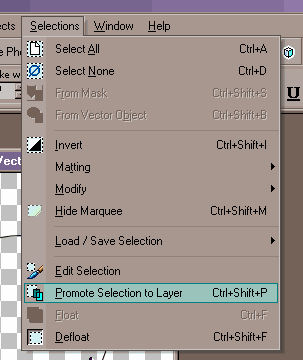
Now if you made your text "floating" like I had in the
settings above you should have the marching ants around your
text you will need to go to Selections --> promote to layer

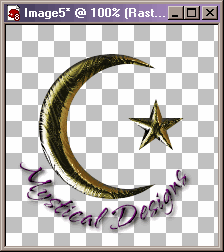
At this point I added an inner bevel and a
drop shadow to my text

now you can stop here or continue on if
you want. at this point you now know how to get text on the
bottom of the circle without it being backwards or upside
down.
Step 6 Now to remove your circle click on your mover tool
( ) and click on the circle drag it a little to make
sure you have the right layer and click delete (I use the
delete on my keyboard above the arrows) ) and click on the circle drag it a little to make
sure you have the right layer and click delete (I use the
delete on my keyboard above the arrows)
Now if you want you can add a tube or what ever you want
to spiff it up a bit.

I hope you have enjoyed this tutorial.
All info on this page and
contained in this tutorial was created solely by Noneya99
and therefore is the sole property of Noneya99 it is not to
be included in any other tutorials unless written permission
is obtained. Any likeness to another tutorial is purely
coincidental. If you would like to include or display
this tutorial please
email Noneya99
with your request be sure to include what type of site and
site address it will be displayed on.
|