|

Please note there is no adult
content on this page this is just the image I happened to use
|
|
This
tutorial was written on July 25th 2004 by noneya99 all content graphics
and misspellings are my own. This tutorial may NOT be reproduced or
published in any way shape or form. If you want to include this
tutorial in mailings or groups you must obtain my expressed permission to
do so
email Noneya99 with your request your sites address and any other
information you feel is necessary. |
| |
|
For this
tutorial you will need the following
A version of PSP, I am using Version
7.
You will
need a version of Animation Shop (comes standard with PSP) I am using
Version 3.04
You will also need to have your image
already made I'm not providing detailed instructions for it.
|
| |
|
- Step 1 -
open a new image and make
whatever you want .. I'm going to be using my own little easy image here.
I made a new 250x100 72 dpi trans background. flood fill with black create
a new layer add my tube size it to fit then add another new layer add my
text and any effects. merge all layers visible. go to selections -->
select all then to selections --> modify --> contract --> 4 pixels then
back to selections --> invert |
|
 |
|
- Step 2 -
in your foreground select the color you are
wanting your blinks to be (mine is a pink color - #EE8CA9) now in your
background color use white or a color that is contrast to your
background color (no it won't stay that way but will be easy to see
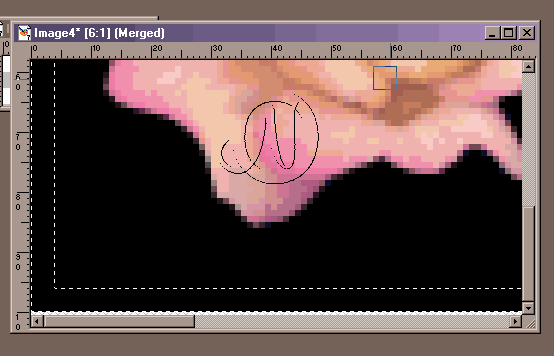
while doing the blinks) Now grab your paint brush set the size to what
ever you contracted by (so mine is 4) now increase your viewing area so
you can see what we are doing. |
|
 |
|
- Step 3 -
Start in top left corner and alternate your
colors by left click then move over and right click and so on
|
|
 |
|
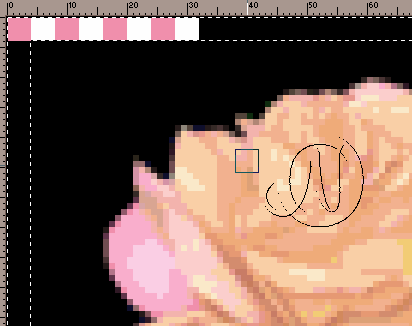
- Step 4 -
when you get to the far end depending on your
image size you may be a little off you can do one of two things either
start over and crop your image down a few pixels (do you really want to
do all that over again??) well I don't want to so I just improvise. I
just keep going until it gets to the end and if it smaller oh well |
|
 |
|
- Step 5 -
then I keep moving on down and around
till I'm
back where I started. |
|
 |
|
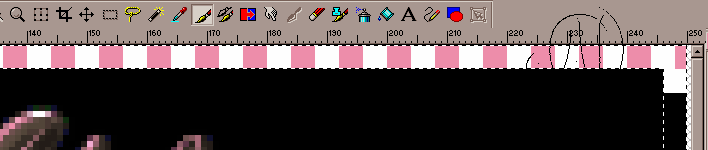
- Step 6 -
ok now invert your
foreground and background
colors so you have the white on top and the pink on bottom .. change the
white to black (or your background color) and then go back to all the
white spots and fill then in with black (or your background color) |
|
 |
|
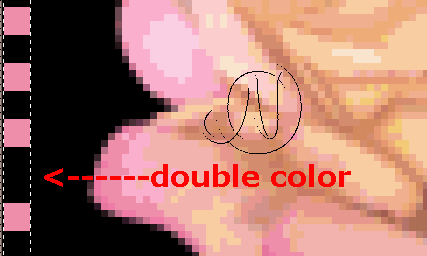
- Step 7 -
when you are done and all the white squares are
gone click save as and name it something and keep your .psp extension.
(just in case you didn't do this in the beginning like I said Merge your
layers visible) now back to your image and start putting the
opposite color down so where all pinks are put black and where all blacks
are put pink (or your colors) I highly recommend that you DO NOT do
all the same color at one time other wise you're gonna screw yourself up.
alternate them like we did to start with. You will notice that you have a
double color each time this helps with placement of your brush |
|
 |
|
- Step 8 -
now that you are done save as again only this
time name it something else (I usually put numbers with my images for
animations keeps them in order esp. when you are doing very large
animations that require many frames) save in psp format. |
|
 |
|
Now open animation shop go to file -->
animation wizard
-
1st window - click "same size as the first
image frame" --> next
-
2nd window - click "transparent" --> next
-
3rd window - click "upper left corner of the
frame " , "with canvas color" & "scale frames to fit" ---> next
-
4th window - click "yes repeat
indefinitely"
set frame speed to 20 (to start off with you can change it if its too
mast or too slow) ---> next
-
5th window - click "add images" find your files
that you made and open them *tip if you hold in the control key while
clicking you can open several images at once .. saves time* --> next
-
6th window - click finish
Now click view --> animation
If it is blinking too slow (that you can
actually tell the frames are just flipping and not give the appearance
of moving around the image) or if it blinks so fast that you feel you are
in danger of having seizures close out the view animation window and
click the frame speed of the 2 frames .. if you hold control and click
each frame you will see a blue border around them .. this indicates
they are active frames, now right click and go to frame properties in the
pop up window change the speed just remember the higher the number the
slower the speed of the animation and the smaller the number the faster
it moves. (the number represents the amount of time each frame is
viewed before changing to the next frame so in my case (I stayed with 20
so I wouldn't go into seizures) each frame is showed for 20/100ths of a
second before flipping to the next frame.
|
|
This is my finished product. |
 |
|
Not to shabby if I do say so myself
|
I hope you have enjoyed this tutorial.