|
LESSON1.2
Attributes and Values
In html pages are not displayed the way
you type them for example if you were to type in MS word a
line then hit he enter key your cursor would drop down a
line. Well in html that is not the case you have to tell the
browser to skip down a line. There are 2 commands that can
do this. They are <br> and <p>. The <br> (think of Break)
will start the content immediately following the tag on the
next line so if you were to type
This is line1 <br>
This is line2
It would look like this
This is line1
This is line2
Were as the <p> (paragraph) tag tells
the browser to skip two lines so if you were to type
This is line1 <p>
This is line2
It would look like this.
This is line1
This is line2
If you don’t put any tags at all and
typed it like this
This is line1
This is line2
It would show up on your web page like
this
This is line1This is line2
And we can’t have that now can we?
Ok so attributes and values what’s all
the fuss? You can not have an attribute with out a value
nor a value without an attribute (they go hand in hand so to
speak) Or you can think of it like getting gas. The pump is
the tag the pump handle is the attribute and the grade
selection is the value. You can put that pump handle in your
gas tank and stand there all day long no gas is gonna come
out unless you tell the pump what kind of gas you want. So
like the web page you can put the attribute but until you
give it a value it is nothing more then dead weight. Ok so
lets add some attributes and values to our <p> tag.
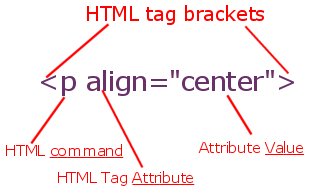
<p align=”center”>
This will tell your browser to create a
paragraph break and to align the content that follows the
tag (until it is closed) in the center. Most attributes have
multiple values for example the above you could replace the
center with “left”, “right”, or “justified” left and right
well the are self explanatory and you really should never
have to use the left as that is the default. Aligning on the
left makes everything line up on an imaginary line on the
left side of the page leaving the right side jagged where as
aligning on the right will do just the opposite it will line
the content up on the right side on an imaginary line
leaving the right side jagged. Justified is a more
“professional” way of doing align and is what I recommend
using. Justified will align the content even along an
imaginary line on both the right and left side giving the
page an appearance of being square and all content flush
with each other.
Look at the example below for a more
in-depth explanation of the entire tag

so by placing the above code in your
web page you are telling it to center all content from there
on out until it comes up on an end paragraph tag, a new
paragraph tag with a new attribute and value, or another
command that overrides the paragraph tag. The equal sign
between the attribute and the value represents the
relationship between them. It simply means the attribute
=the value. The quotation marks around the value are the
official way to write code. Honestly you can get by not
using the quotes in all tags however I warn you there are
some tags that require them and you may encounter some older
browsers that don’t understand if they are not there and
they go all haywire. I suggest that you get in the habit of
using them as well as typing in all lowercase letters. For
the time being you will be able to type in uppercase but it
has been rumored that XHTML will become the new way to code
page and HTML will be done away with and with the XHTML it
is required for the commands to be in lowercase so you might
as well get in the habit of doing it now rather then trying
to remember to do it every time you type.
In closing I just want to point out a
few things with attributes and values. I have only showed
you one example here but there are many more ways you can
use them and we will learn them all in due time but you can
not only use them to change the alignment of your content
but font type, size, color, and other nifty little things.
Next --> |